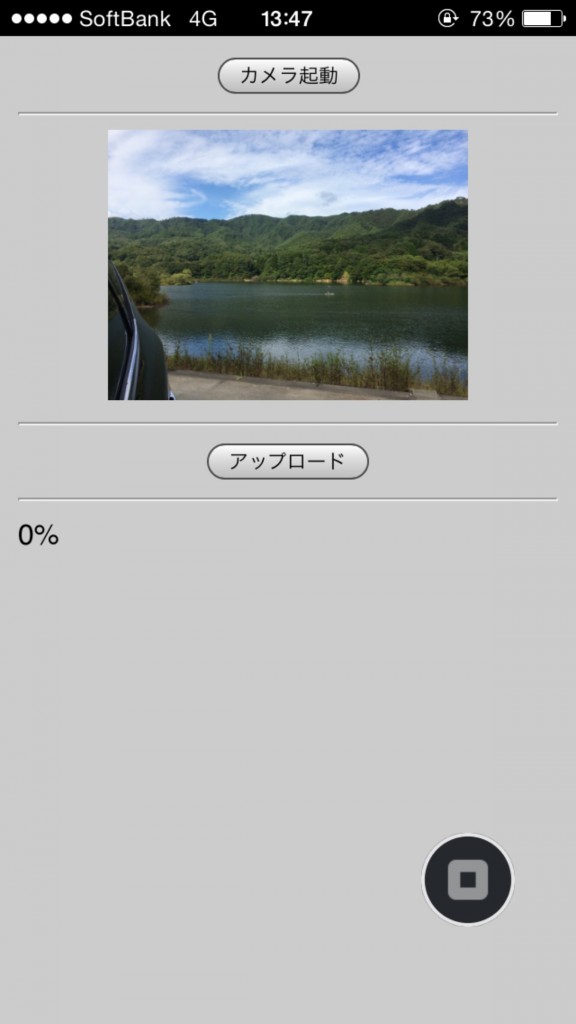
カメラで写真を撮って、その写真をサーバーにアップロードします。
iOS/Androidともに動作しました。
base64encodeされた画像データをAJAXでサーバーにPOSTして、サーバーではPHPでbase64decodeしています。
※エラー処理などはほとんど省いています。

HTML
最低限の要素だけ。カメラ起動ボタン、画像入れるとこ、アップロードボタン、プログレスバー
画像はありません。
javaScript
jQueryを使っているので読み込む必要があります。
(設定 > JS/CSSコンポーネント からjQueryを追加)
ちなみに、☆の部分をアンコメントするとライブラリからの写真選択になります。
サーバーで画像を保存
とりあえず保存だけ。事前にユーザーIDとか持たせて、DBに保存しないとヒモ付できない。
false,
'data' => array(),
'errors' => '',
);
// 画像があれば
if($_POST['image_data'])
{
// ファイル名と保存場所の設定
$file_name = date('YmdHis') . '.jpg'; //★適宜変更
$file_path = 'upload_test/' . $file_name; //★適宜変更
// 画像をサーバーに作成
if(file_put_contents($file_path, base64_decode($_POST['image_data'])) !== false)
{
$results['response'] = true;
$results['data'] = $file_path;
}
}
// jsonで出力
header("Content-Type: text/javascript; charset=utf-8");
echo json_encode($results);
die;
