Advanced Custom Fields(ACF)の値で絞り込み検索を実装したので備忘録として残します。
世の中にはカスタムフィールドの値を検索できるプラグインはたくさんありますが、継続したサポートを行っていないプラグインはWordpressのアップデートされたタイミングで使えなくなるリスクがあります。個人的には仕事として受けた案件なら極力使いたくないです。後々面倒なことになりそうなので。
有料プラグインのFE Advanced SearchもACFには対応していないようです。( ACF対応でしっかりとサポートされている検索プラグインあるなら知りたい)
ACFの値で絞込検索機能を実現するには、アクションフック「pre_get_posts」でメインクエリーの検索条件を変更することで実現できました。
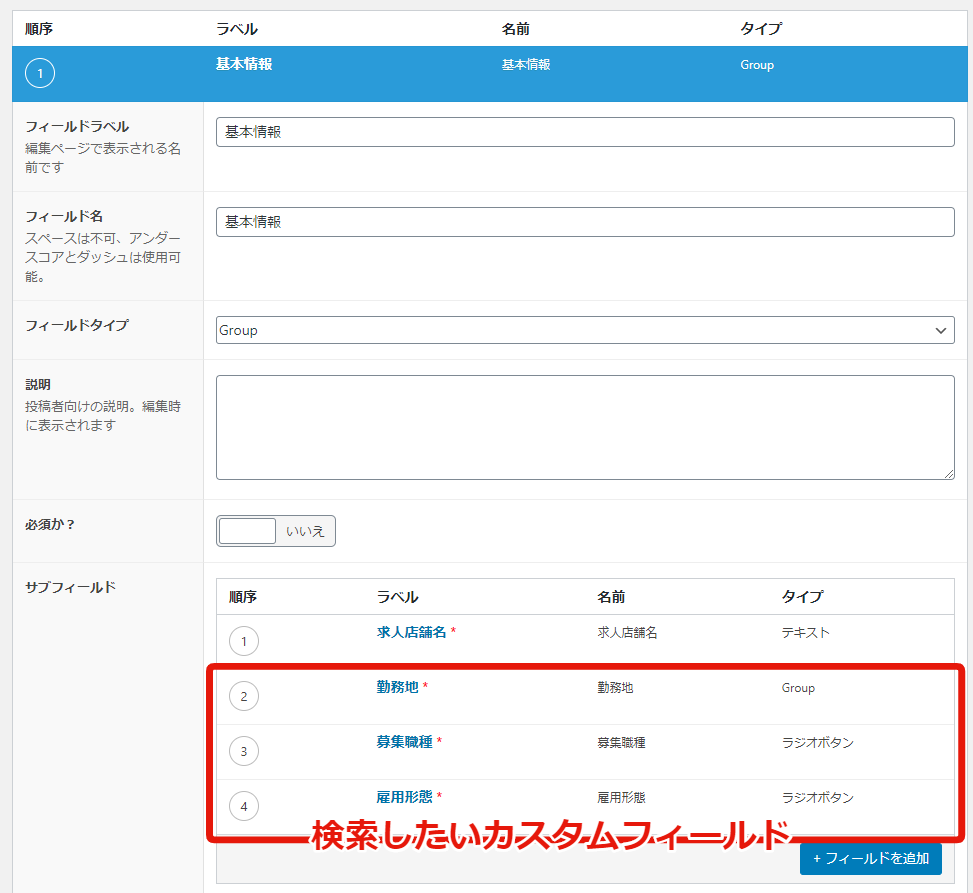
Advanced Custom Fieldsの設定値
今回は、「 基本情報 」フィールドを作成し、フィールドタイプを「 Group 」にして、サブフィールドには「勤務地(都道府県)」「募集職種」「雇用形態」などのフィールドを作成しています。

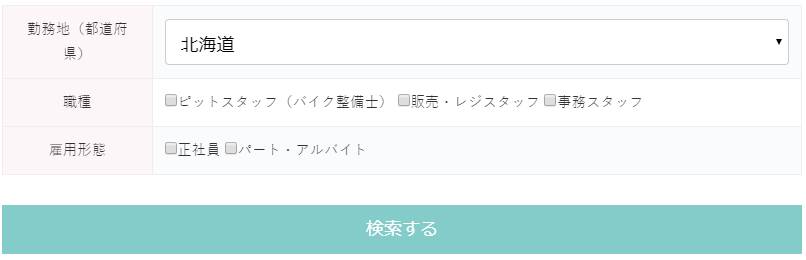
検索フォームのHTML
検索対象とする「勤務地(都道府県)」「募集職種」「雇用形態」の項目で検索フォームを作成。
職種と雇用形態のチェックボックスはOR検索で実装していきます。

functions.phpに記述するメインクエリを書き換える処理
functions.phpにアクションフック「pre_get_posts」を使ってメインクエリを書き換えます。
肝は「$query->set(‘meta_query’, 【カスタムフィールドの条件】);」です。
meta_queryの指定方法はこちらが参考になりました。
function change_pre_get_posts($query) {
// 管理画面,メインクエリ以外に干渉しないため
if ( is_admin() || ! $query->is_main_query() ){
return;
}
// カスタム投稿タイプが「jobs」の場合
if($query->is_post_type_archive( 'jobs' )) {
$meta_query = [
'relation' => 'AND',
];
// 勤務地(都道府県)
if(!empty($_GET['prefecture'])) {
$meta_query[] = array(
'key' => '基本情報_勤務地_都道府県',
'value' => $_GET['prefecture'],
'compare' => '='
);
}
// 職種
if(!empty($_GET['occupations']) and is_array($_GET['occupations'])) {
$sub_meta_query = [
'relation' => 'OR',
];
foreach ($_GET['occupations'] as $index => $occupation) {
$sub_meta_query[] = [
'key' => '基本情報_募集職種',
'value' => $occupation,
'compare' => '='
];
}
$meta_query[] = $sub_meta_query;
}
// 雇用形態
if(!empty($_GET['employment_statuses']) and is_array($_GET['employment_statuses'])) {
$sub_meta_query = [
'relation' => 'OR',
];
foreach ($_GET['employment_statuses'] as $index => $employment_status) {
$sub_meta_query[] = [
'key' => '基本情報_雇用形態',
'value' => $employment_status,
'compare' => '='
];
}
$meta_query[] = $sub_meta_query;
}
$query->set('meta_query', $meta_query);
}
}
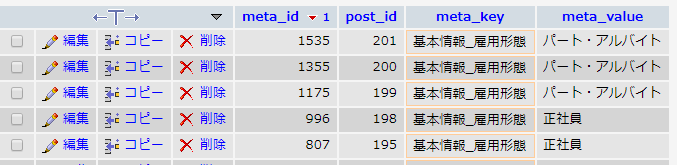
add_action( 'pre_get_posts', 'change_pre_get_posts' );meta_queryのkeyに何を入れればいいのかを調べる
meta_queryの「key」に指定する値はデータベースのwp_postmetaテーブルのmeta_keyの値を見ればわかります。

条件分岐の一例
今回は「if( $query->is_post_type_archive( ‘jobs’ ) ) {… 」でカスタム投稿タイプの名前が「jobs」のものだけに条件を適用しています。条件分岐タグは色々用意されているので、詳しくは参考サイトを見てみてください。
参考:qiita.com/_ruka_/items/e14280d34eddf49efad1
参考:公式ドキュメント|条件分岐タグ
$query->is_home()
$query->is_single()
$query->is_page()
$query->is_archive()
$query->is_post_type_archive( 'post_type' )
$query->is_category()
$query->is_tag()
$query->is_tax()
$query->is_search()
$query->is_feed()
$query->is_404()
