
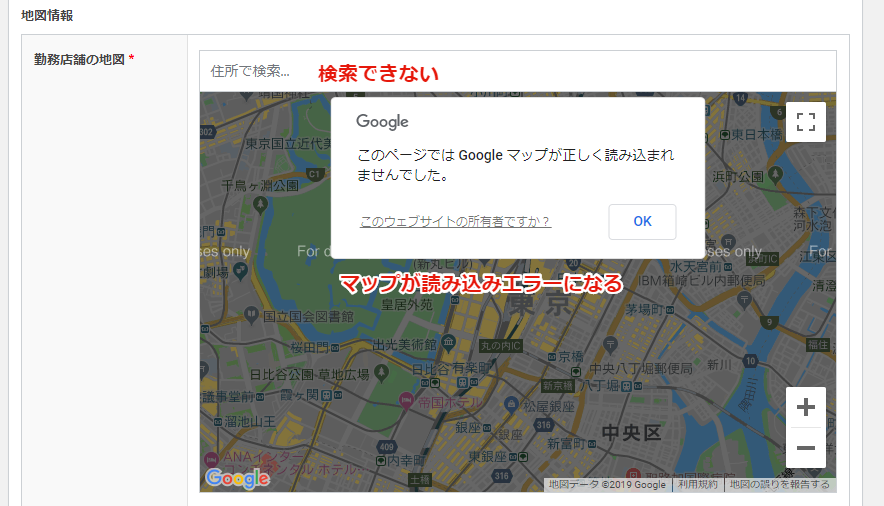
Advanced Custom Fieldsをインストール後、Googleマップ機能を使おうとすると「 このページではGoogleマップが正しく読み込まれませんでした。 」とエラーが表示されて使えません。
解決方法は公式ドキュメント通りで、Google Cloud Platformでプロジェクトを作成し、APIキーを取得します。取得したAPIキーを functions.phpに記述。そして、3つのAPIを有効化することで正常に利用ができるようになります。
Google Cloud PlatformのAPIキーを取得

Google Cloud Platformでプロジェクトを作成し、認証情報を作成してAPIキーを取得します。
APIキーをfunctions.phpに設定
wordpressのfunctions.phpに以下の記述を追加します。
function my_acf_google_map_api( $api ){
$api['key'] = 'ここにAPIキーが入ります';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');
APIを有効化する


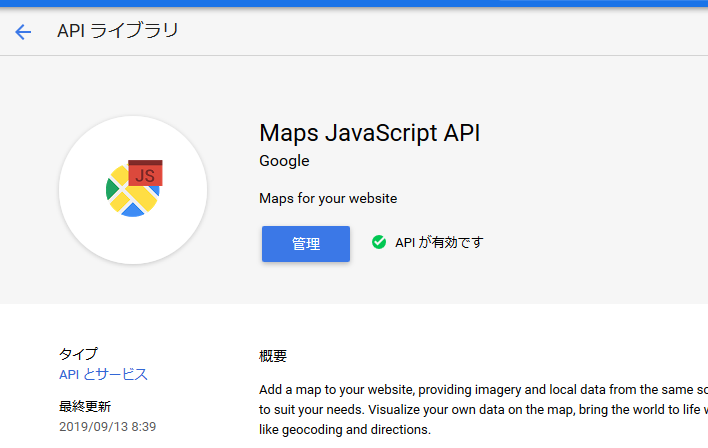
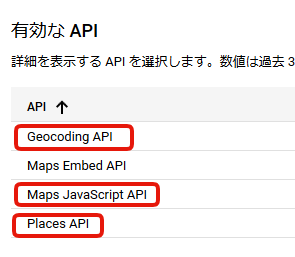
Advanced Custom Fieldsで使用されているGoogle Cloud PlatformのAPIライブラリ「Maps JavaScript API」「Geocoding API」「Places API」を有効化します。
Maps Embed APIは有効化しなくても良さそうですが、念のため。
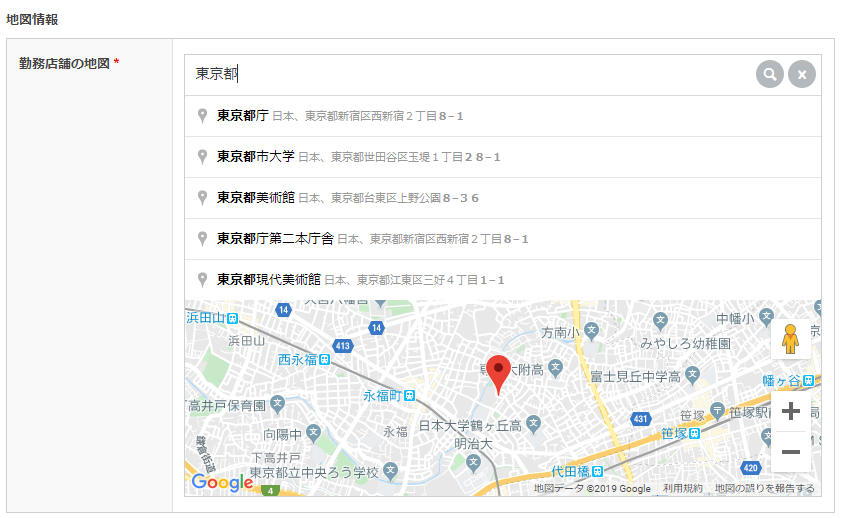
管理画面のAPIエラーが解消

上項の設定が反映されるまで少しタイムラグがあるかもしれません。
地図をiframeタグで表示する
iframeタグでhtmlに埋め込む場合は以下で表示できます。


